【thinkphp】之栏目伸缩
2020-05-11ThinkPHP
thinkphp5之栏目伸缩的案例详解
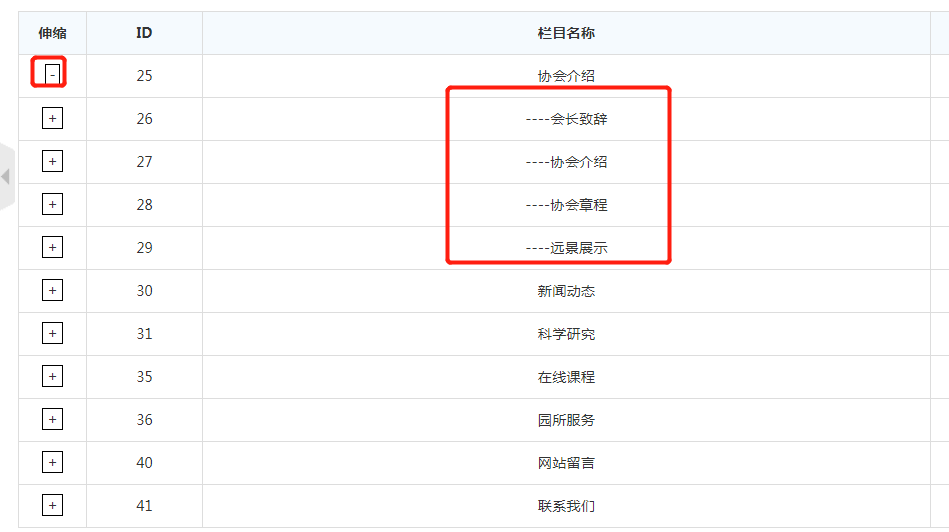
效果图


1.html
表单添加class样式
<td ><span class="open">+</span></td>
样式
<style type="text/css">
.open{
border:1px solid #000000;
padding:0 3px 0 3px;
cursor:pointer;
}
</style>
2.
<thead><tr pid="0" ></thead>
添加id
<tr id="{$vo.cid}" pid="{$vo.pid}" class="text-c">
3.js代码
<script>
$('tr[pid!=0]').hide();//隐藏不是0的栏目
$('.open').click(function(){
var id=$(this).parents('tr').attr('id');//获取你点击的栏目ID
if($(this).text()=='+'){ //如果是+,点击变成-
$(this).text('-');
$('tr[pid='+id+']').show();//展示pid为0的下级栏目
}else{
$(this).text('+');//否则如果是-,点击变成+
$('tr[pid='+id+']').hide();//隐藏pid为0的下级栏目
}
});
</script>
很赞哦! ()