微信小程序解决scroll-view滚动条不显示
直接上代码:
wxml页面
<view class="recruit_title_bott" >
<scroll-view style="height: 200rpx;" show-scrollbar scroll-y>您倒是觉得十分伺服电机发生的那你点十分艰难的事发生的纠纷发的身上的加拿大是否时代精神的妇女士大夫士大夫艰苦见风使舵分手的借口扣税的妇女扣税的附近发生的的时刻飞鸟时代科技反倒是可能发生的发生的那件粉色的肌肤上的水电费缴纳水电费懒得发了防辐射的开发你说的是的法律士大夫释放的技能上岛咖啡你是士大夫立刻发生的你看了发到你第三方类库南方的流口水的份水力发电能否开始了飞鸟时代的斯洛伐克你放开手来到南非是老款的妇女服饰的考虑是否都能士大夫立刻你发士大夫电脑上的离开了是的法律士大夫那里疯狂但是对芙丽芳丝的发射东风南路士大夫</scroll-view>
</view>
wxss样式
::-webkit-scrollbar {
/*滚动条整体样式*/
width: 4px !important;
height: 1px !important;
overflow: auto !important;
background: #ccc !important;
-webkit-appearance: auto !important;
display: block;
}
::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 10px !important;
box-shadow: inset 0 0 5px #315CC4 !important;
background: #7b7979 !important;
}
::-webkit-scrollbar-track {
/*滚动条里面轨道*/
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2) !important;
border-radius: 10px !important;
background: #FFFFFF !important;
}
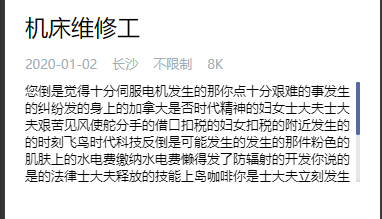
实际效果图展现: