微信小程序前端页面之-显示隐藏相关案例
2024-05-13Web前端
微信小程序案例,小程序显示隐藏
本文主要记录了,微信小程序显示与隐藏案例
html端:
<!--开始-->
<view class="recruit" wx:for="{{list}}" wx:key="id" >
<!--下拉-职位-->
<view class="title">
<text class="title_left">{{item.title}}</text>
<text class="title_right">{{item.time}}</text>
</view>
<view class="bottom">
<view>
<text class=" iconfont icon-weizhi yanse"></text>
<text class="bottom_left"> {{item.dree}} </text>
<text class="bottom_right"> {{item.nub}} 人 </text>
</view>
<view>
<text class=" iconfont tubiao {{item.static==0 ?'icon-xiangyou':'icon-xiangxia'}} " data-id="{{item.id}} " data-static="{{item}}" bind:tap="bindtub"></text>
</view>
</view>
<!--下拉-职位-->
<!--下拉-职位介绍-->
<view class="tab" wx:if="{{item.static}}" >
<scroll-view style="height: 200rpx;" show-scrollbar scroll-y>
<text>1、三年以上PHP实际开发设计经验; \n</text>
<text>2、熟悉外包项目开发过程,有丰富的项目积累 \n</text>
<text>3、能熟练的基于常见的开源框架进行二次开发 \n</text>
<text>4、熟悉小程序上线、部署等工作后端开发 \n</text>
<text>5、负责对接客户需求的工作 \n</text>
<text>6、负责小程序和APP的部署和运维 \n</text>
</scroll-view>
</view>
<!--下拉-职位介绍-->
</view>
<!--结束-->CSS端
/*职位样式*/
.recruit{
border: 1rpx solid #F6F6F6;
margin: 20rpx 20rpx;
}
.title{
display: flex;
justify-content: space-between;
height: 80rpx;
line-height: 80rpx;
padding: 0 20rpx;
}
/*日期*/
.title_right{
font-size: 26rpx;
}
/*职位*/
.title_left{
font-size: 32rpx;
}
.bottom{
display: flex;
justify-content: space-between;
height: 80rpx;
line-height: 80rpx;
padding: 0 20rpx;
font-size: 28rpx;
}
.bottom_right{
margin-left: 30rpx;
}
.yanse{
color:#335BCF;
font-size: 30rpx;
}
.bottom_left{
margin-left: 16rpx;
}
.tubiao{
color:#335BCF;
font-size: 38rpx;
}
.tab{
background-color:#F6F6F6 ;
font-size: 24rpx;
padding: 0 20rpx;
}
/*职位样式-结束*/js端
/**
* 页面的初始数据
*/
data: {
main: false,
list:[
{
id:1,
static:0,
title:"JAVA工程师",
dree:"济南",
nub:1,
time:"2022-03-01"
},
{
id:2,
static:0,
title:"PHP工程师",
dree:"上海",
nub:2,
time:"2022-04-01"
},
{
id:3,
static:0,
title:"WEB前端工程师",
dree:"北京",
nub:3,
time:"2022-05-01"
}
]
},
//点击事件-按钮
bindtub:function (e) {
const that =this;
const id= e.currentTarget.dataset.id //获取点击ID
//根据ID,修改static属性,然后修改控制按钮,是否展示
for (var i = 0; i < that.data.list.length; i++) {
if(that.data.list[i] . id ==id){
if(that.data.list[i].static == 0){
that.data.list[i].static=1
that.setData({
main:true,
list:that.data.list
})
}else{
that.data.list[i].static=0
that.setData({
main:false,
list:that.data.list
})
}
}
}
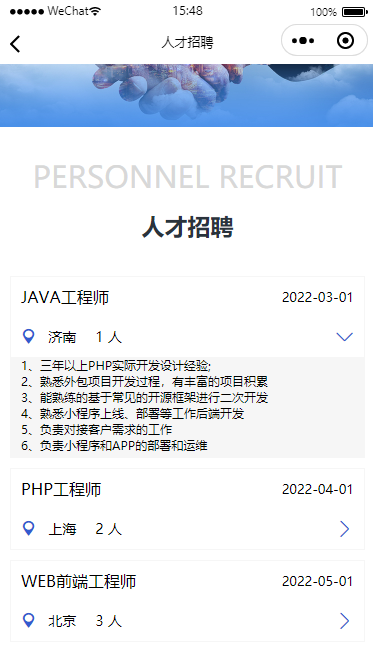
}成品:


很赞哦! ()